Anche Google Chrome, come del resto Firefox, mette a disposizione diverse estensioni per webmaster e web-designer. In particolare, grazie all’utilizzo di appositi tool, è possibile analizzare una pagina web ed effettuare modifiche direttamente via browser. In questo articolo andremo ad analizzare 10 tra le più interessanti estensioni per Chrome, utili sia per webmaster che web-designer.1. Firebug Lite
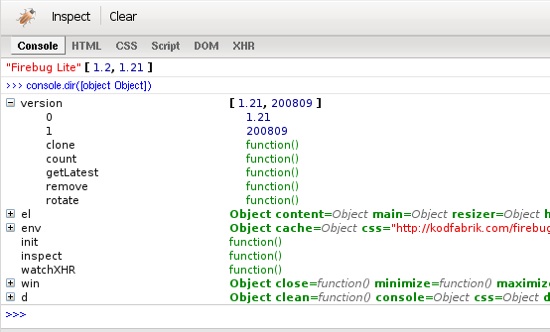
Firebug è un’estensione presente anche su Browser Firefox, che permette il debug, la modifica e il monitoraggio di tutti gli aspetti di una pagina web, come i fogli di stile, il codice HTML, la struttura DOM e il codice JavaScript. Firebug fornisce anche altri strumenti per lo sviluppo web come una console JavaScript e una funzione chiamata “Net” che permette di monitorare il tempo di caricamento in millisecondi di immagini e script. Oltre che per il debug, Firebug è uno strumento indispensabile per testare la sicurezza e la performance dei siti web.
2.Web Developer
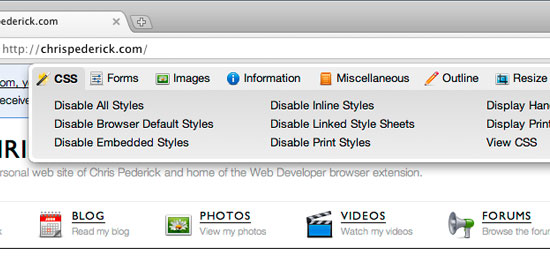
Molto simile alla versione presente su browser Firefox, Web Developer permette di analizzare fogli di stile, form, immagini e ricevere informazioni generali su una determinata pagina web. Molto utile soprattutto in fase di debug e in tutte quelle situazioni ove è necessario risolvere problemi grafici con i CSS.
3.Resolution Test
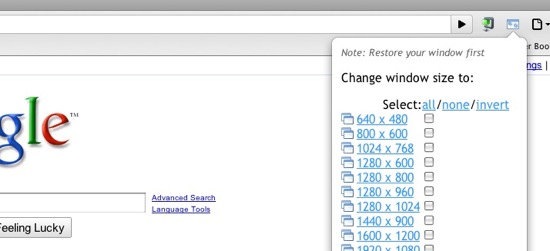
Estensione utile per testare un sito web con diverse risoluzioni.
4.Image Cropper
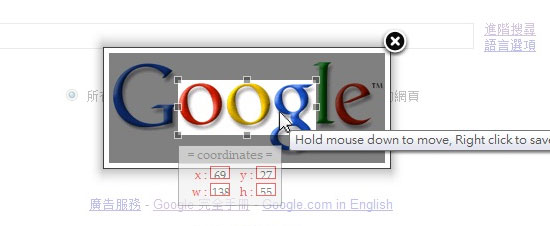
Estensione utile per ritagliare porzioni di immagini o parti di pagine web. Grazie alla particolare interfaccia è possibile ritagliare in maniera semplice e veloce.
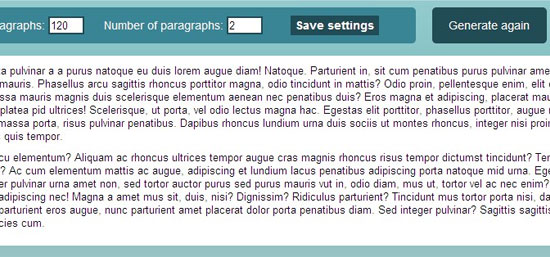
5.Lorem Ipsum Generator
Estensione che permette di generare automaticamente porzioni di testo da inserire in siti web in costruzione. Il tool permette di settare automaticamente la lunghezza del testo.
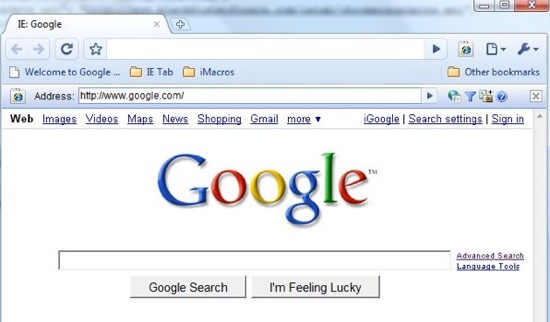
6.IE Tab
Estensione utile per testare un sito web con motore di rendering di Internet Explorer. IE Tab permette infatti di aprire direttamente in Chrome una Tab “Internet Explorer” ed analizzare eventuali problemi di visualizzazione di un determinato sito web.
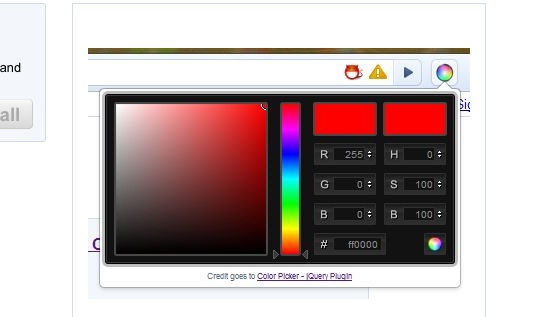
7.Colour Picker
L’estensione permette di generare “al volo” l’HEX di un determinato colore che ci interessa, senza dover ricorrere a programmi o tool esterni.
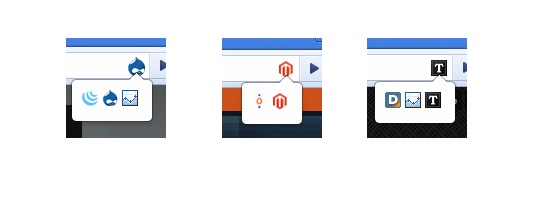
8.Chrome Sniffer
Utile plug-in per analizzare le varie estensioni e tecnologie installate su un sito web. Il programma restituisce infatti una piccola icona, ogni qual volta riesce ad identificare l’utilizzo di un CMS o di un particolare plug-in.
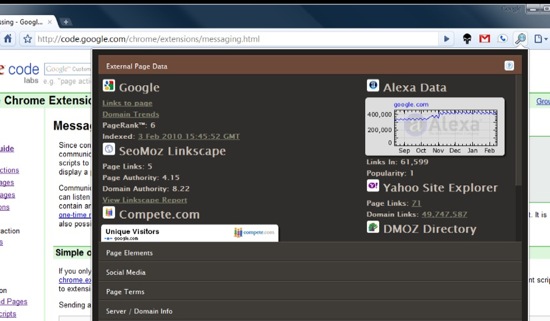
9.SEO Site Tools
Estensione in grado di restituire varie informazioni SEO su un sito web. Tra le principali caratteristiche troviamo l’analisi Alexa (tramite grafico dedicato), Yahoo Site Explorer, DMOZ, Compete.com e SeoMoz.
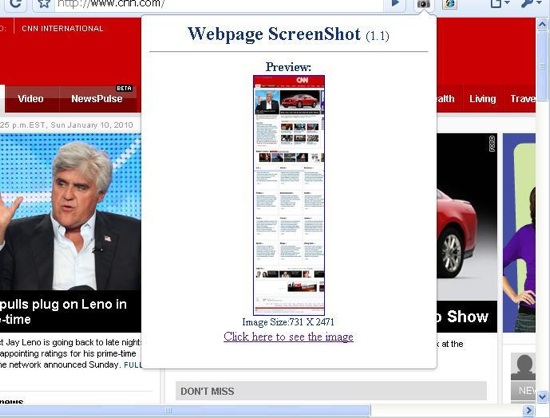
10.Webpage Screenshot
Utile estensione in grado di creare uno screenshot della pagina web da noi richiesta.
Se conoscete altre estensioni per webmaster e web-designer, vi consigliamo di lasciare un commento nel box in basso.