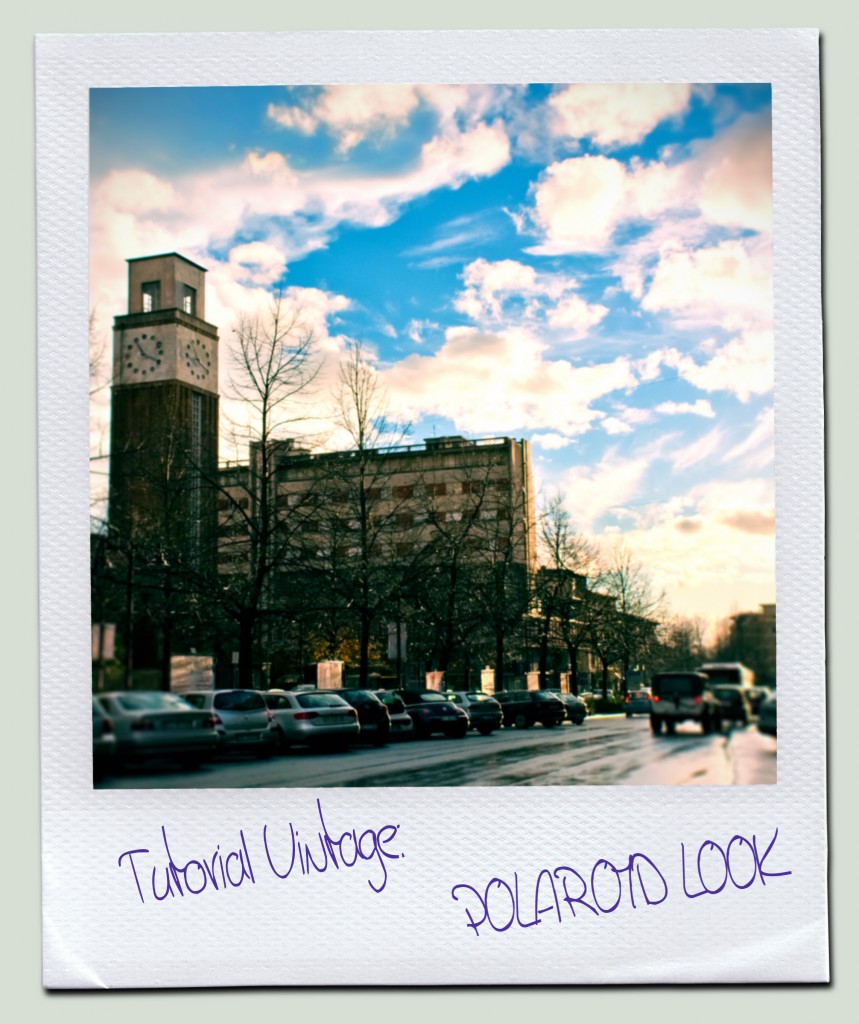
Benvenuti al secondo appuntamento dei tutorial vintage. Ci occupiamo stavolta dello stile Polaroid.
Polaroid è un nome leggendario nel mondo della fotografia amatoriale. Negli anni 70′ scoppiò la mania e ancora oggi questo tipo di fotografia è molto apprezzata.
Le Polaroid erano macchinette compatte al cui interno uno speciale tipo di pellicola si sviluppava da sola e quasi instantaneamente. Proprio questa ultima caratteristica ha promosso l’enorme diffusione e popolarità delle Polaroid.
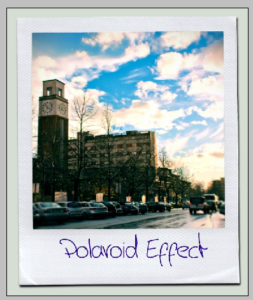
La foto che usciva dalla macchinetta era racchiusa in una cornice dalla forma caratteristica, con un ampio bordo bianco su cui potevano essere annotate alcune informazioni, scritte, firme.
La foto in se presentava colori saturi e virati su vari toni a seconda del tipo della pellicola, alcune distorsioni ai lati e forte vignettatura, data dalle caratteristiche economiche della lente.
Con questo tutorial proveremo a ricreare questo effetto e ovviamente a incastonare l’immagine in una cornice identica a quella delle Polaroid originali con l’aiuto del fido Photoshop!
Cosa ci serve per partire:
-Una foto a scelta
-Photoshop (ovviamente)
–Questa cornice
-Un font che replica la scrittura a mano (facoltativo), li trovate qua, gratis
Preparazione:
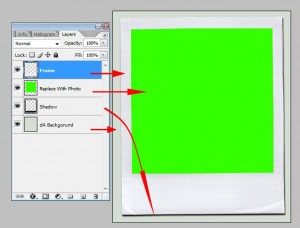
- Apriamo il file PSD della cornice che abbiamo appena scaricato da DeviantArt: vediamo che sono presenti vari livelli: Frame (la cornice), Replace with photo (livello di cui prenderà il posto la nostra foto), Shadow (l’ombra) e dA Background (uno sfondo bianco)
- Apriamo la nostra foto e con lo strumento “Muovi” portiamo questa immagine dentro al file della cornice
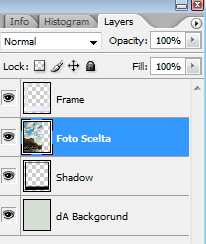
- Attraverso il riquadro dei livelli posizioniamo la foto tra Frame e Replace with photo, successivamente cancelliamo il livello Replace with photo.
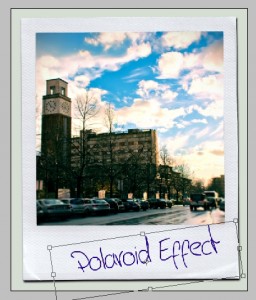
- Posizioniamo la foto dentro alla cornice come meglio riteniamo opportuno.
- Cancelliamo il resto della foto che non compare dentro alla cornice selezionando un quadrato leggermente più grosso della cornice interna, cliccando su Select>Inverse e premendo Canc.

- Deselezioniamo la parte di immagine da Select>Deselect per non creare problemi successivamente.
Modifica del colore:
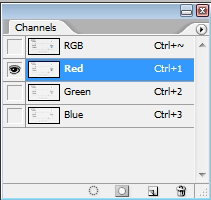
- Visualizziamo il box dei canali (se non lo avete, andate su Window>Channels)
- Clicciamo su “Red”
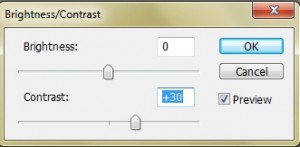
- Andiamo su Image>Adjustements>Brightness/Contrast e aumentiamo il contrasto al valore +30, come mostrato in figura e diamo ok.
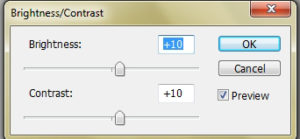
- Adesso riselezioniamo tutti e tre i canali RGB e sempre su Image>Adjustements>Brightness/Contrast e mettiamo Brightness +10 e Contrast +10.
Modifica della nitidezza e aggiunta della vignettatura:
Tenendo selezionato il livello della foto:
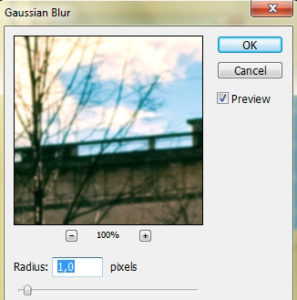
- Andiamo su Filters>Blur>Gaussian Blur e impostiamo 1,6 pixel di radius per dare una leggera impastata alla foto. Premiamo su OK per applicare il filtro ovviamente.
- Premiamo “Q” per entrare in modalità “Maschera veloce”
- Selezioniamo il pennello e modifichiamo questi parametri: Flow 15%, Hardness 0% e Size tra 600 e 800.
- Dipingiamo i bordi della foto come in figura, cercando di sfumare la maschera (ripassiamo più volte vicino al bordo, e meno verso il centro)
- Premiamo di nuovo “Q” per uscire dalla modalità maschera veloce e clicchiamo su Select>Inverse
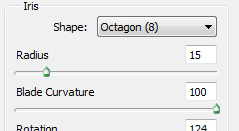
- Adesso andiamo su Filters>Blur>Lens Blur e lasciamo tutto a default tranne Radius che va impostato a 15: applichiamo il filtro premendo su OK.
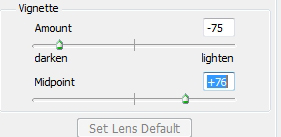
- Adesso andiamo su Select>Deselect e poi su Filters>Distort>Lens Correction e applichiamo un filtro con Vignette Amount impostato a -75 e MidPoint a +75. Premiamo OK.

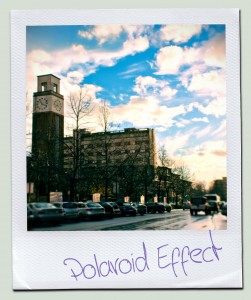
Adesso la nostra foto è pronta!
Un’ulteriore modifica facoltativa consiste nell’inserire una scritta nella parte inferiore della foto, come usava proprio ai tempi d’oro delle Polaroid.
- Dopo aver installato il font sopracitato (basta fare copia incolla del file *.ttf nella cartella C/Windows/Fonts) aggiungiamo una casella di testo sotto alla cornice e scriviamo quello che vogliamo con il font scelto e dimensione 60 pt.
- Ora selezioniamo il testo e con il comando Free Transform e incliniamolo per simulare la scrittura a mano libera.
- Duplichiamo il livello, e per quello sottostante impostiamo la modalità di sovrapposizione “Overlay” e per quello sopra “Normal” ma impostiamo il “Fill” a 50%.
In questa maniera avremo simulato la scrittura di una penna sul tessuto a trama della cornice!
Attenzione: la guida si basa su una cornice gratuitamente scaricabile dal sito DevianArt, pertanto le dimensioni dei pennelli e della foto da modificare menzionate nella guida vanno bene solo per quella. Se avete un’immagine più piccola basterà rimpicciolire anche la cornice di conseguenza, mentre se l’immagine è perfetta o più grande basta rimpicciolire quest’ultima. Per i pennelli della maschera la dimensione deve essere circa un quinto del lato interno della cornice.
Si ringrazia l’utente Suicdekng per la cornice.